Creating an animated banner
There are two ways of showing a sequence of messages within the same creative: HTML5 creatives and animated image banners. HTML5 is the recommended solution due to a higher quality of creative and lower file size, but an animated image banner is still a viable solution. If you don't use Photoshop, there are online tools that can help you create a simple animated image out of several image files.
This tutorial covers creating an animated banner by combining multiple static images into one animated banner.
What is an animated banner?
Multiple GIF images can be combined to be animated (rotated). Each image can be visible for a few seconds, and then the next one is visible. It allows you to present multiple messaging within the same creative.
Example
Original images:




Final animated GIF:

Tutorial
1. Make sure that the images to be uploaded follow the Carsales specs. Here are the main requirements:
- Have a border around them
- File size is a maximum of 80KB (the final image still need to be a maximum size of 80KB)
- All images are the same size and correct size
2. Go to https://ezgif.com/maker
3. Click on choose files and choose the files that should be combined

4. Click on upload

5. Set delay time to 400 (you can try different settings to make the animation slower or faster)

6. Click on Animate it!

7. Check the animation for speed and errors
8. Check the file size. If it is under 80KB (KiB) click on save
9. If it is over 80KB click on Optimise

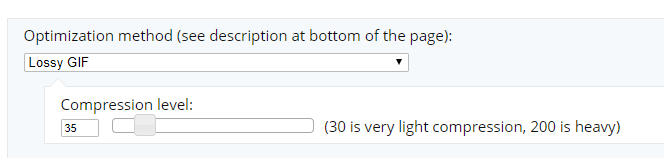
10. Leave the first option selected as Lossy GIF
11. Adapt the compression level: Start with 50 and check the size of the image. If the image is still too large increase the number to achieve the file size of equal to, or less than 80KB (KiB)

12. Once you are happy with the size click on save
13. Send creative to the Carsales team
Comments
Please sign in to leave a comment.